네이버 로그인에 이어서 카카오 로그인 예제도 진행해보자
카카오 로그인 구현의 흐름은 다음과 같다.
- API 신청 및 설정
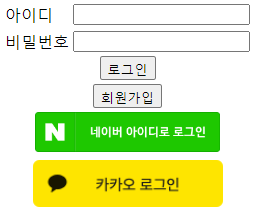
- 본인 서비스 웹페이지에 카카오 로그인 버튼 생성
- 로그인을 진행하여 접근 인가 코드 받기
- 접근 인가 코드를 활용하여 엑세스 토큰 받기
- 엑세스 토큰을 활용하여 사용자 정보 받기
카카오 로그인 구현은 네이버 로그인보다 좀 복잡하다.
네이버는 로그인을 하면 인증 처리를 내부적으로 실행하여 바로 사용자 정보를 건네줬지만,
카카오는 사용자 정보를 주기 전에 엑세스 토큰(Access Token)을 준다.
이 엑세스 토큰을 가지고 사용자 정보를 한번 더 요청을 해야한다.
1. 애플리케이션 추가
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
- 카카오 개발자 센터로 접속한다.

- 로그인 API를 이용할 애플리케이션을 추가한다.

- 생성된 애플리케이션을 선택하여 좌측 상단 메뉴에서 앱 키로 이동하면 API 키가 있다.
- 이 JavaScript 키를 잘 보관해둔다.
2. 애플리케이션 설정

- 다음과 같이 카카오 로그인 API를 이용할 내 서비스 도메인 주소를 등록한다.

- 애플리케이션을 등록하면 본인이 사용할 API를 활성화 해야한다.
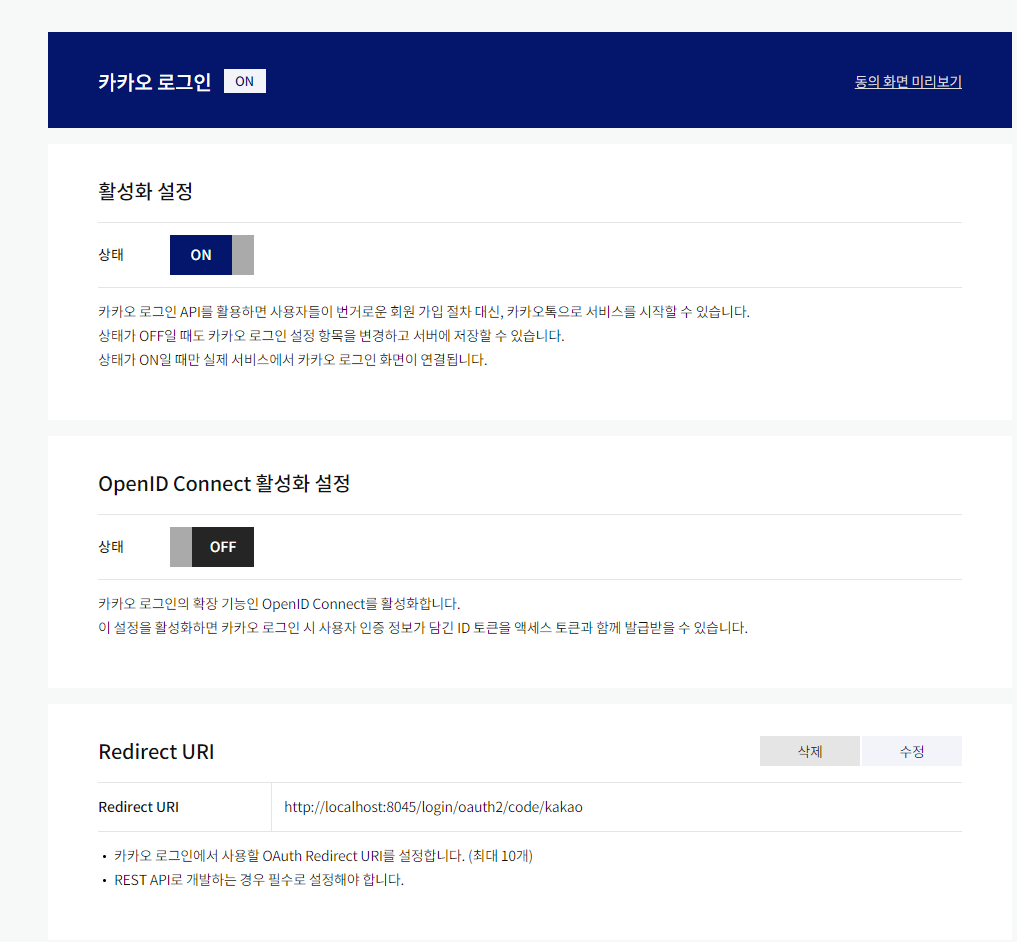
- 카카오 로그인을 활성화 해준다.
- 로그인 이후 사용자 정보에 대한 접근이 이루어질 Redirect(Callback) URL도 등록한다.

- 로그인하는 사용자가 정보제공에 동의하게끔 하여 서비스에서 사용자들의 해당 정보를 제공받을 수 있다.
- 제공받길 원하는 개인정보를 선택하여 활성화 한다.
- 여러 정보를 제공받기 위해서는 개인정보 동의항목 심사를 받아야한다. 과정이 복잡하니 따로 설명하지 않겠다.
3. 카카오 로그인 SDK 로드 및 초기 설정
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.7.2/kakao.min.js" integrity="sha384-TiCUE00h649CAMonG018J2ujOgDKW/kVWlChEuu4jK2vxfAAD0eZxzCKakxg55G4" crossorigin="anonymous"></script>- 카카오 로그인 API를 사용하기 위해서는 SDK 라이브러리를 임포트 해야한다.
- 카카오 로그인 버튼이 들어갈 HTML에 넣어주자.
<a id="kakao-login-btn" href="javascript:loginWithKakao()">
<img src="https://k.kakaocdn.net/14/dn/btroDszwNrM/I6efHub1SN5KCJqLm1Ovx1/o.jpg" width="190" alt="카카오 로그인 버튼" />
</a>- 다음과 같이 카카오 로그인 버튼을 생성해 준다.
Kakao.init('본인의 JavaScript 키'); // 카카오 로그인 SDK 초기화 함수
Kakao.isInitialized();
function loginWithKakao() {
Kakao.Auth.authorize({
redirectUri: 'http://localhost:8045/login/oauth2/code/kakao',
});
}- 애플리케이션의 JavaScript 키와 등록했던 리다이렉트를 넣어 초기화한다.
- 카카오 로그인 SDK 초기화하는 코드를 다음과 같이 스크립트에 넣는다.

4. 엑세스 토큰 및 사용자 정보 가져오기
저 로그인 버튼을 누르면 카카오 로그인창이 출력될 것이다.
로그인이 잘 완료가 되면 설정해줬던 Redirect URL로 인가 코드가 전달이 된다.
그 인가코드로 엑세스 토큰을 요청하면 된다.
인가코드 Redirect URL 전달 -> Redriect URL에서 인가코드로 엑세스 토큰 요청 -> 그대로 이어서 사용자 정보 요청
필자같은 경우에는 스프링 서버를 끼고서 작업했기 때문에 리다이렉트 URL 매핑 메소드를 하나 만들어줬다.
@GetMapping("/login/oauth2/code/kakao")
public String kakaoLoginCallback(@RequestParam String code, Model model) {
model.addAttribute("kakaoAuthCode", code);
return "login/kakaoLoginCallback"; // kakaoLoginCallback.html 리턴
}- 인가코드를 받아서 HTML 페이지에 다시 전달하는 기능만 구현된 매핑 메소드이다.
function requestToken() {
$.ajax({
type: 'POST',
url: 'https://kauth.kakao.com/oauth/token',
beforeSend: function (xhr) {
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8")
},
data: {
grant_type : 'authorization_code',
code : `[[${kakaoAuthCode}]]`,
redirect_uri : 'http://localhost:8045/login/oauth2/code/kakao',
client_id : '본인의 Client ID',
},
success: function(result) {
getKakaoUserInfo(result.access_token)
},
error: function() {
console.log("토큰 에러");
}
})
} function getKakaoUserInfo(accessToken) {
Kakao.Auth.setAccessToken(accessToken);
Kakao.API.request({
url: '/v2/user/me',
data: {
property_keys: ['kakao_account.profile.nickname', 'kakao_account.email']
},
}).then(function(response) {
let nickname = response.kakao_account.profile.nickname
let email = response.kakao_account.email
console.log(nickname)
console.log(email)
}).catch(function(err) {
alert('실패 '+JSON.stringify(err))
});
}- 다음과 같이 엑세스 토큰을 받아 사용자 정보를 요청하는 함수를 작성한다.
- 다행히도 사용자 정보 요청 기능은 SDK에 구현이 되어 있으니 Kakao.API.request 형태로 코드를 작성하면 된다.
- property_keys: ['kakao_account.profile.nickname', 'kakao_account.email']: 제공받고 싶은 사용자 정보를 적어서 요청할 수 있다.
- 프로퍼티 요청 양식은 다음 사이트의 '사용자 정보 가져오기' 가이드를 참고한다.
- https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
※ 결과

'웹개발 > JavaScript' 카테고리의 다른 글
| 네이버 로그인 API 예제 for JavaScript (0) | 2024.07.15 |
|---|---|
| [jQuery] 마우스 드래그로 스크롤 하기 (0) | 2023.10.16 |
| [JavaScript] ajaxStart, ajaxStop을 이용하여 로딩화면 구현하기 (0) | 2023.08.15 |
| [JavaScript] html2canvas를 이용하여 웹 내 이미지 인쇄하기 (0) | 2023.08.13 |